Vaša korpa je trenutno prazna!
Kako dodati favicon

Kako dodati favicon u WordPresu korak po korak donosimo vam u ovom vodiču. Favicon su male ikone kvadratnih dimenzija koje predstavljaju vašu web stranicu. Inače, ikone su vidljive pored url-adresa u pretraživaču preglednika.

Piše: Almir Đuhera
Kreiranje WordPress web stranica i blogova je obiman posao koji zahtjeva veliku pažnju i posvećenost na veliki broj detalja koje treba posložiti u jednu skladnu dizajnersku slagalicu.
Između ostalih detalja kojima treba dati dužnu pažnju je i adekvatno postavljanje prilagođene ikone lokacije poznatije pod nazivom Favicon. Pošto su to male slikovne datoteke onda nema se mnogo prostora za eksperimentisanje. Dakle, što jednostavnija – to bolja ikona.
Ikonu možete napraviti u softverskim alatima poput GIMP-a, Inscape-a, Adobe Photoshop-a, itd.
WordPress preporučuje otpremanje ikona lokacije u SVG ili PNG formatu, veličine 512 X 512 piksela. Nakon što otpremite favicon potrebnih dimenzija u svoju biblioteku tada možete vrlo jednostavno u par klikova dodati vašu ikonu.
Kako dodati favicon
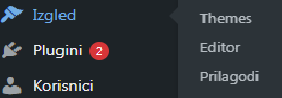
Kada ste u Dashbordu svoje WordPress stranice idite na IZGLED (Appearance -engleski naziv)
Zatim u sljedećem padajućem meniju idite na PRILAGODI

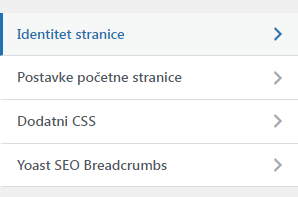
Nakon što kliknete na PRILAGODI biti ćete odvedeni na novi meni na kojem je potrebno da kliknete na Identitet stranice.

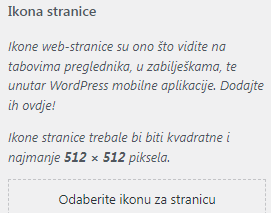
Nakon što ste kliknuli na Identitet stranice bit ćete odvedeni u područje u kom ćete vidjeti pri dnu odeljak gdje piše odaberite ikonu stranice.

Kliknite na odaberi ikonu stranice i izaberite po želji.
Smjernice za izradu
◼ Otpremite kvadratnu sliku
◼ Preporučena dimenzija: 512 X 512 piksela
◼ Formati slikovnih datoteka (Favicona) – PNG, SVG
Korisni savjeti
◼ Boje su bitne! Zašto? -Favicon treba da bude jasan, pregledan i izražajan.
◼ Favicon vrlo jednostavno možete napraviti u uređivačkim alatima poput: GIMP-a, Photoshop-a, Inscape-a, itd
◼ Kao i svaki logo kada se pravi pokušajte da ikona bude jasna na crnoj, bijeloj i sivoj pozadini. Također, imajte u vidu noćni režim rada koji je sve češći u aplikacijama.
◼ Ikone su male sličice zato nemojte na silu htjeti ugurati riječi
Kako ukloniti favicon
Možda poželite ukloniti prilagođenu ikonu lokacije (favicon) ili je zamijeniti drugom koja vas predstavlja adekvatnije, učinite to na ovaj način.
Prateći iste korake doći ćete do opcije gdje piše ukloniti – ili na engleskom jeziku remove
Nadamo se da smo vam ovim vodičem pomogli da postavite vaš favicon na pravo mjesto. Ako vam je vodič Kako postaviti favicon bio od koristi molimo podijelite ga s drugim osobama. Hvala unaprijed!
Usput pročitajte, Kako kreirati savršene WordPress web stranice ili posjetite našu bazu znanja
Komentariši